您现在的位置是:首页 > 学无止境
为开发者们准备的超棒的jQuery插件
http://www.oschina.net/news/47931/10-best-jquery-video-plugins-for-developers
http://www.oschina.net/news/47729/20-best-free-jquery-plugins-...
转载自:
http://www.oschina.net/news/47931/10-best-jquery-video-plugins-for-developers
http://www.oschina.net/news/47729/20-best-free-jquery-plugins-of-2013
http://www.oschina.net/news/47660/35-best-jquery-plugins-of-december-2013
2013 年 12 月最好的 35+ 个 jQuery 插件
新的一年开始了,这里是我们 12 月份精心挑选出来最好的 jQuery 插件,希望能在众多的 jQuery 插件中找到你需要的。

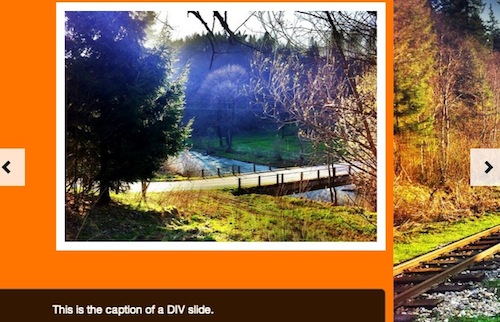
1. Excolo-Slider
Excolo Slider 是一款简单的 jQuery 滑动插件,支持响应式设计和触摸,附带幻灯片自动播放功能,鼠标滑动导航功能,分页功能和其他容易滑动的图像。
2. jQuery dynamicForm
Ian Ashcroft 开发的 dynamicForm 是一款很棒的 jQuery 插件,用来进行动态表单部分(包括表单字段)管理。
3. jQuery Press and Hold Button
‘Press and Hold button’ 是一款用来替代‘你确定吗’对话框的 jQuery 插件,它会创建一个按钮,需要用户持续按住一段时间才会生效。
4. Stagehand
Cameron Daigle 开发的 Stagehand 是一款对开发者和设计者很有帮助的 jQuery 插件,使用静态标记来描述,可视化和调试复杂的界面交互。
5. jQuery Simple Tagger
jQuery.simpleTagger 插件的功能是把‘选择’的元素变为跨浏览器输入字段来管理标签,是一款很好用的 jQuery 插件。
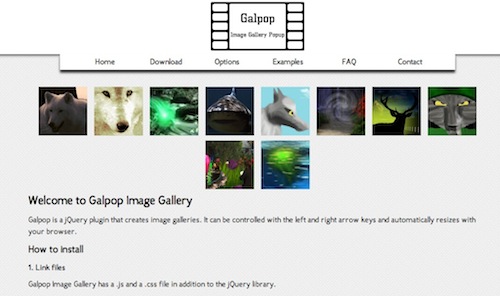
6. Galpop Image Gallery
Richard Hung 开发的 Galpop 是一个图片库弹出 jQuery 插件,可以用左右方向键控制,而且可以根据浏览器调整大小。
7. ContentShare
ContentShare 能帮助用户分享具体的页面内容到他们想分享的地方,默认支持 Facebook 和 Twitter,用户可以自行添加其他网络。
8. Tipr
Tipr 是一个小而简单的 jQuery 提示信息插件,能很有效的作用在各种各样的项目中。
9. jQuery Fullscreen Editor
这款插件是将文本域转换成定制的编辑器,拥有全屏编辑的功能,适用于移动端和桌面浏览器。
Demo | Download
10. jQuery Track Evertyhing
这款插件是致力于跟踪 Google Analytics Events。
11. Owl Carousel
Owl Carousel 是一款触摸启动 jQuery 插件,能创建响应式美丽的旋转木马滑动效果。
12. Tipue drop
Tipue drop 是一款搜索建议箱的响应式 jQuery插件,在各种项目中得到很好的应用。
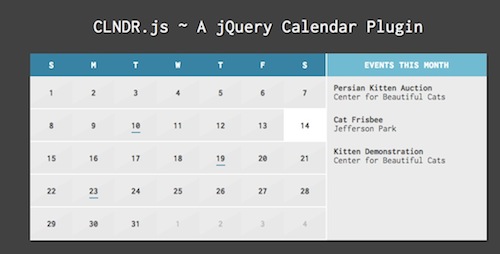
13. CLNDR.js
Kyle Stetz 开发的 CLNDR 是一款创建日历的 jQuery 插件。
14. CarouFredSel
carouFredSel 插件可以在用户网页上添加旋转木马的效果,可以把 HTML 元素转换成 carousel ,并且有自己的 WordPress 插件。
15. jquery.rotation
Piotr Murach 开发的 jQuery.rotation 是一款响应式,适用于移动端的插件,帮助用户创建旋转轮换的内容,比如图片旋转,滑动和 twitter testimonials 旋转效果。
16. FailSafe
FailSafe jQuery 插件帮助用户应用在危险的情况下做出正确的行为,当用户失去网络连接或者是电脑电池没电会显示一个用户友好的提示界面。
17. JeeGoo Popup
Erik van den Berg 开发的 JeeGoo Popup 是一款轻量级,灵活的应用弹出 jQuery 插件。
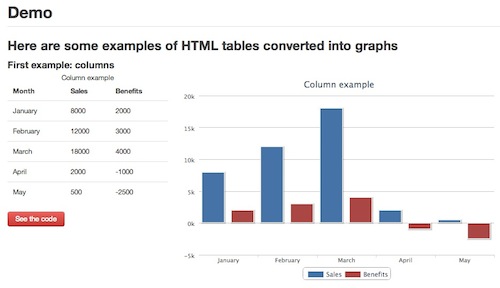
18. highchartTable
highchartTable 提供一个简单的方法把 HTML 数据表格转换成 Highcharts 图表的 jQuery 插件。
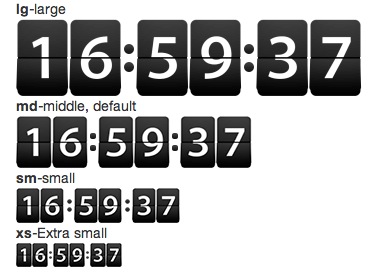
19. Clock or Timer plugin in retro flip-count down style
Clock or Timer plugin in retro flip-count down style 插件的功能就跟它名字一样,是个复古 flip-count 风格的时钟和计时器 jQuery 插件。
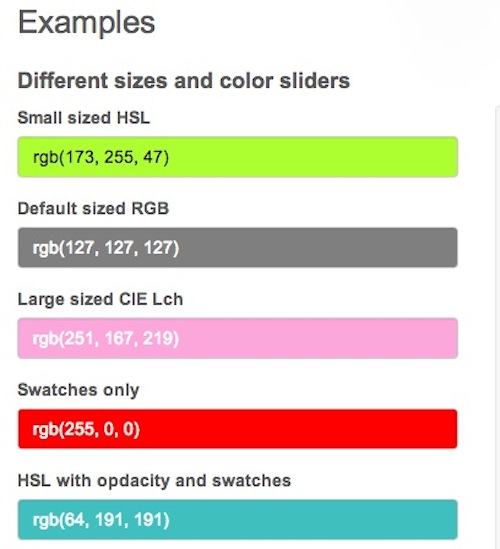
20. Bootstrap Color Picker Sliders
Bootstrap color picker slider 提供颜色样板,支持所有现代化浏览器和触摸设备,用户可以很方便的在自己的项目中使用。
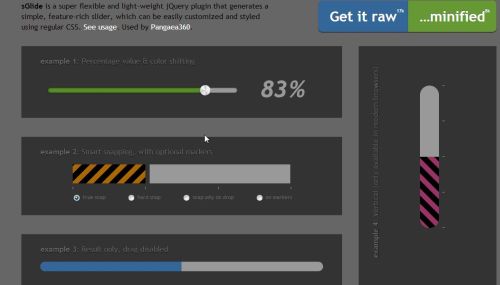
21. sGlide
sGlides 是一款帮助用户生成简单,轻量级滑动器的 jQuery 插件,可以很方便使用 CSS 自定义和设定自己的风格。
22. dynomap jquery plugin
Dynomap 是一款响应式地图图像插件,用户可以和地图上的地区进行交互,支持自定义回调。
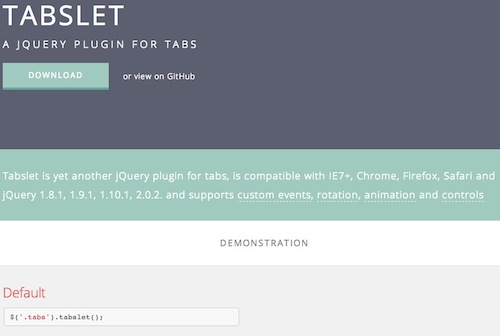
23. Tabslet
Tabslet 是一款选项卡 jQuery 插件,支持用户自定义事件,旋转,动画和控制,使用户能更简单的完成任务。
24. Quick Parallax Scroll
Ali Cigari 开发的 Quick Parallax Scroll 帮助用户在不同页面创建平行视差背景,可以不改变 HTML 标记就直接添加到已存在的页面中。
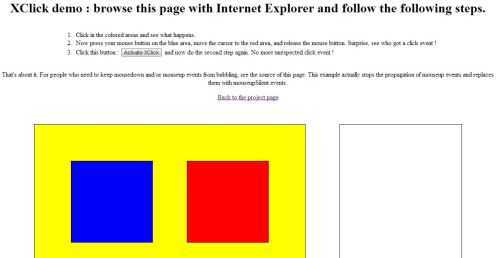
25. XClick
X-clicks 是人们所熟知的, 在 Internet Explorer 上按下鼠标和松开鼠标会出现两种不同的风格元素,是意料不到的单击事件。Louis AMELINE 开发的 XClick 就是为了避免这种混乱,它会提前告诉用户将要点击的事件。
26. JeeGoo Colo
Erik van den Berg 开发的 JeeGooColo 是一款灵活的颜色选择器,基于jeegoopopup。
27. jQuery aniJS
Rijad Dizdarevi 开发的帮助用户在不同项目开发的精灵图表动画 jQuery 插件。
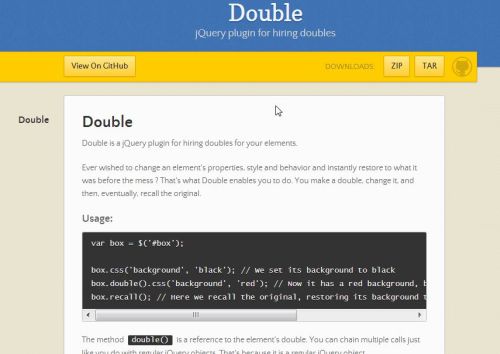
28. Decoy
Arthur Corenzan 开发的 Decoy 插件是帮助用户快速简单的伪装页面元素,允许用户修改元素的属性,风格和行为,还可以允许用户恢复最原始的形式。
29. DaisyNav
DaisyNav 是一款帮助用户管理他们网页上面的响应式导航 jQuery 的插件。
30. Offreg
这个插件是使用 Canvas 来修改来自任何地方的图像像素,取得图像打印偏移的效果。
31. jVanilla Menu
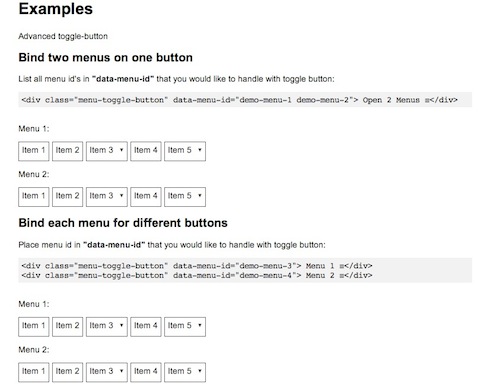
jVanilla 是一款菜单类的 jQuery 插件,可以将现有的纯 CSS 下拉菜单添加各种功能,比如动画效果,子菜单和超时延迟。
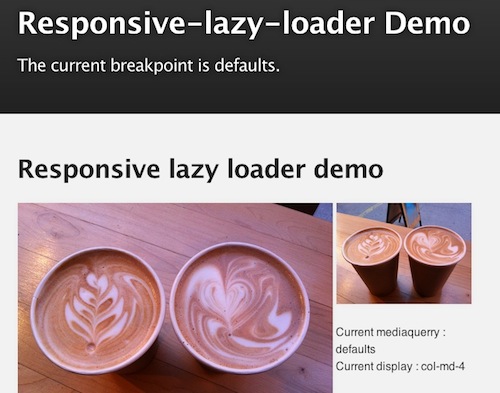
32. jQuery Responsive Lazy Loader
J-Et. Martin 开发的 jQuery Responsive Lazy Loader 是一款根据 CSS 显示和断点来加载图像再现的 jQuery 插件。
33. Password Checker
Nicolas Zhao 开发的 Password Checker 是一款用来检测用户输入密码强度的 jQuery 插件。
34. Infinite Scroll
Haralan Dobrev 开发的 Infinite Scroll 是一款帮助用户快速,双向的不断进行分页的 jQuery 插件。
35. Moa Modal
Moa Modal 是一款灵活的 jQuery 模态插件,允许用户自定义动画和定位。
36. iCheck
Damir Sultanov 开发的 iCheck 是一个高度可定制的复选框和单选按钮 jQuery 插件,适用于不同浏览器和设备。
37. Snap.svg
SVG 是一款能创建完美显示在各种尺寸的屏幕上的交互式,各种分辨率的向量图像。
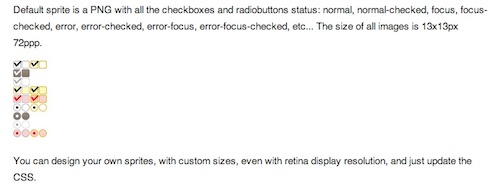
38. jQuery Prettychecks Plugin
Prettychecks 是一款替代用户默认代理复选框,并且可以远程定义图像的 jQuery 插件。
39. Squishy
Squishy 是一款无需用户操作的,自动调整文本大小适应各种容器的 jQuery 插件,包括简单的链接脚本和必要的声明。
2013年12月份有用的的 jQuery 插件列表非常庞大,希望能帮助各位找到你想要的插件。到这里,列表已经介绍完了:)
为开发者们准备的 10 款超棒的 jQuery 视频插件
跟之前介绍的 2013 年 12 月最好的 35+个 jQuery 插件 不同,这篇文章是给开发者们准备的关于视频播放方面的 10 款最好的 jQuery
视频插件。这 10 款插件各有各的特色,能很方便的在网页上嵌入视频,同时又有很漂亮很简洁的视频播放列表,总之百花齐放,非常好用!相信在这里你会找到适合你的那一款 jQuery 视频插件,细细欣赏吧:)
jQuery 是一种快速、简洁的 JavaScript 库,可以简化 HTML 文档遍历、事件处理、动画和 Ajax 交互,能快速进行 web 开发。一个 jQuery 插件基本上是一种新方法,用来扩展 jQuery 原型对象。当扩展原型对象时,所有的 jQuery 对象就会启用并且能够添加和继承其他的任何方法。
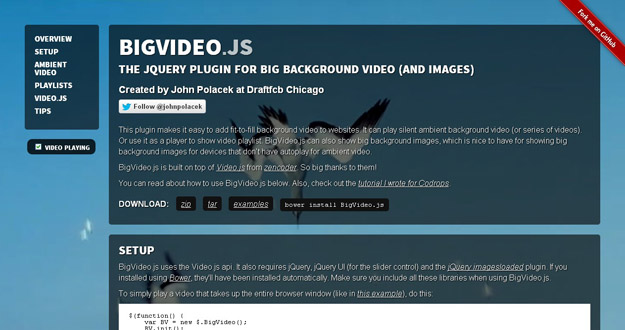
1. Bigvideo.js

BigVideo.js 是一个 jQuery 视频插件,能让用户很方便将视频作为网站的背景并且能够生成自适应的视频背景。它可以播放一个无声视频(或一系列视频),或者像播放器一样提供一个视频列表给用户,让他们选择喜欢的进行播放。这个插件基于
Video.js 构建。此外如果有些设备不支持自动播放则转换成用图片来显示。这款插件要求 jQuery UI(滑块控制)和 jQuery 图像加载插件。在线演示
2. jPlayer

jPlayer 是个完全免费和开源的媒体库 (media library)。作为jQuery插件的一员,使用jPlayer可以在你的网页上轻松加入跨平台的音乐和视频。通过jPlayer的API,你可以构想出具有创意的影音解决方案。
在线演示
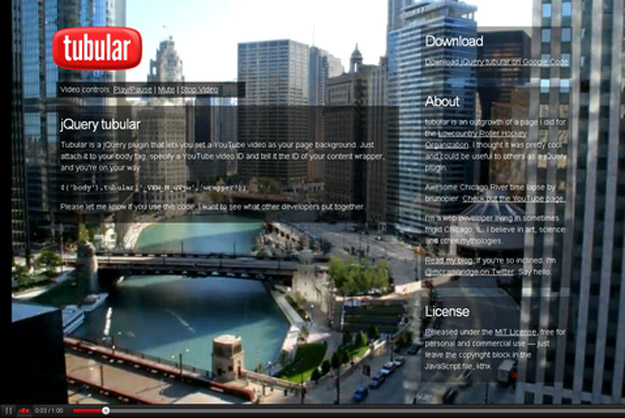
3. Tubular

Tubular 是一款 jQuery 插件,允许用户自由的设置 YouTube 上面的视频作为自己网页的背景。直接使用的时候需要安装 Javascript 和 Flash player 和具有相应功能的客户端浏览器。Tubular 依赖于 jQuery 和
swfobject 。用户使用的时候只需要添加到你的 body 标签里面,指定一个 YouTube 的视频 ID 并且把 ID 告诉你的内容封装。需要注意的是,Tubular 必须部署在 web 服务器上。
4. FitVids.js

Fitvids.js 是个轻量级,易于使用的 jQuery 插件,用来在网页上播放指定宽度的嵌入视频。Fitvides.js 会自动通过 Thierry Koblentz 的 Intrinsic Ration 方法来在你的响应式网页中实现流体宽度视频。有一款自定义的视频播放器吗?答案是肯定的,Fitvides.js 提供一个
customSelector 自定义选择器,允许用户添加自定义的视频供应商。在线演示
5. BigScreen
BigScreen 是一个调用 JavaScript Full Screen API 的 JS 库,使用户更容易在网页或者应用上使用全屏功能。它能避免与浏览器不一致的错误,特别是当你在 iframe 里面使用全屏功能的时候。如果元素包括一个视频和旧版的 API ,那么它会很聪明的退回到旧版的视频全屏
API 中,目前支持多种浏览器:Chrome 15+, Firefox 10+, Safari 5.1+。
在线演示
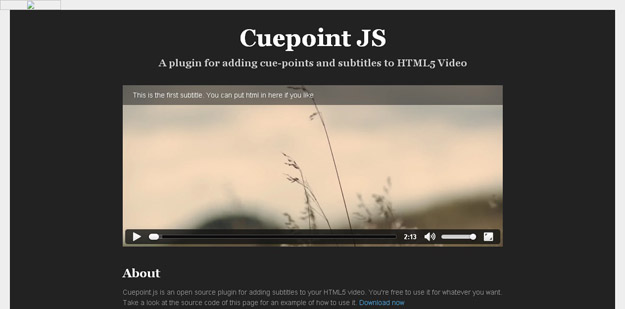
6. Cuepointjs

Cuepoint.js 是一款处理 HTML5 视频字幕和制作提示点信息的 jQuery 插件,几秒就显示一组字幕。它提供一个设置时间的事件,可以用来附加任何元素跳到多媒体第二个提示点。在线演示
7. jQuery Webcam Plugin

jQuery Webcam 直接在JavaScript中与摄像头通信提供了一个透明的访问层。它通一个SW文件与摄像头交互,可以显示Webcam输出和捕捉图象。如果有多个摄像头,它可以显示可用的摄像头列表,然后供用户选择其中任意一个。视频传输可以是任何大小(但是,必须要重新编译 SWF 文件)。
在线演示
8. Video Lightbox

Video LightBox JS 是一款自由的向导程序,能让用户更简单的在网站,网页和博客中嵌入视频。用户只需要点击几下鼠标,一行代码也不用写就可以轻松完成任务。嵌入视频只需要三个步骤:1.添加视频 2.选择模版 3.发布 。在线演示
9. jQuery Video Gallery

jQuery Video Gallery 是一款简单,轻量级的视频库,用户只需要选择一个视频缩略图就可以直接播放相关的 .swf 视频了。
10. Popcorn.js
Popcorn.js 是 HTML5 中的 <video> 事件系统,封装了 <video> 元素并返回 Popcorn 对象。这是由 Mozilla 赞助的项目。在线演示
2013 年最好的 20 款免费 jQuery 插件
互联网上面有很多 jQuery 插件,这里我们收集的是 2013 年最好的 20 款免费 jQuery 插件,这些插件对设计者和开发者都有很大的帮助,希望大家能够喜欢:)
现今互联网市场上提供很多 jQuery 插件,都给出了很显著和壮观的结果,并且都承诺能给开发者提供很大的帮助。多年来 jQuery 的混合通用性和可扩展性让人们目睹了多种多样的编写形式。众所周知,jQuery 插件是 javascript 框架,是最好的 web 设计和开发工具,也因此很多 web 开发者都会使用并且致力于 jQuery 插件的开发。这也是一个扩展 jQuery 原型对象的方法,通过扩展 jQuery 原型对象,所有的 jQuery 对象都可以继承开发者所编写的方法。同时,jQuery 是跨浏览器的 javascript 库,简单的 HTML 客户端脚本,跨浏览器的 API 能使事件处理,动画效果和 Ajax 更简单。这些 jQuery 插件对工作帮助非常大,而且容易使用和扩展。
SmartMenus
SmartMenus 是一款适用于所有网站页面的 jQuery 菜单插件。
Toolbar
Toolbar 是一款实现工具提示风格的工具栏插件,允许用户快速的创建工具提示样式工具栏。Toolbar 提供灵活的工具栏显示和图标数量,通过 twitter 导航图标可以很容易进行自定义。
Slide and Push Menus
一系列的菜单可以从页面的边缘滑动出来(上下左右),主页面位置不变。还有两个菜单可以从左右两边滑动出来,但是页面也会跟着向左或者向右移动,我们称之为‘推’。
jQuery 简单数值微调输入插件 — DP Number Picker
DP Number Picker 是一款能把 DIV 元素转换成一个上下调整的输入,允许通过点击‘+’,‘-’按钮来选择一个数值的 jQuery 插件。
jQuery 页面导航插件 — Page Scroll To ID
Page Scroll To ID 是一个页面导航链接 jQuery 插件,通过创建页面链接的按钮,用户可以横向或者纵向的滚动到按钮链接的页面,每个页面都提供一个“返回顶部”和“下一个页面”的按钮,用户可以自定义舒适又漂亮的页面布局。
Merry Christmas 视差滚动效果 — skrollr
这是一款很酷的视差滚动效果插件,使用 skrollr.js 来创建漂亮的 Merry Christmas 网页。skrollr 是一个为移动端设计的独立视差滚动库 (Android + iOS),桌面版只有 3.4 k (gzipped)大小。用户可以根据滚动条的位置来设置任何动画 CSS 元素属性。用户需要做的只是定义每个元素的关键框架和确定顶部滚动的位移。
简单 jQuery 可定制的天气小部件 — MetCast
MetCast 是一款简单又快速的 jQuery 插件,可以从 worldweatheronline.com 中获取世界各地每个地方的实时天气信息,可以在网页中自定义的天气部件。
类似 Facebook 的 3D 效果时间表
这是个纯 CSS 的类似 Facebook 的 3D 效果时间表,用户在选择关联的输入时就扩展内容区域。
jQuery 迷人的圆形倒计时插件 — TimeCircles
TimeCircles 是一个 jQuery 时间类插件,它能够制作出一个漂亮环的形时间,可用于计时或倒计时。虽然 TimeCircles 默认的样式已经很漂亮了,但它还提供了各种参数来自定义,你可以很方便的设置包括环形的大小、进度条的大小、环形的颜色、进度条的颜色、多少刷新以及控制 暂停和开始。
带倒影的图片轮播效果 — qpcoverflow
qpcoverflow 是一款简单的 jQuery 和 就Query UI 组件,轮流播放具有倒影效果的一组图片。
jQuery 文件替换插件 – FileInput
FileInput 是一个 jQuery 输入替换插件,用户可以自定义风格和按钮,输入的标准就是类型="文件"。
小清新风格的确认对话框– confirmOn
confirmOn 是一款很实用的 jQuery 插件,用来创建一个现代化的确认对话框。
基础性的 jQuery 内容轮播插件 – Rotation.js
Rotation.js 是一款简单的,可定制的 jQuery 内容轮播插件,可以轮播任何的 html 元素,过渡为比较舒适的效果,类似于幻灯片播放方式。
jQuery 响应式导航菜单插件 – HorizontalNav
HorizontalNav 是一款 jQuery 菜单插件,用来创建响应式横向菜单。
鼠标悬停启动的简单 jQuery 图像轮播插件 – Images rotation
Images Rotation 是一款简单的图像轮播 jQuery 插件,当鼠标悬停在图像容器就以特定的速度自动轮播一组图像。
响应式无限循环轮播 jQuery 插件 – jQuery slippity
slippity 是一个最新的轻量级 jQuery 插件,用来创建响应式内容滑块,可以无限循环播放,支持 arrows & dots 导航。
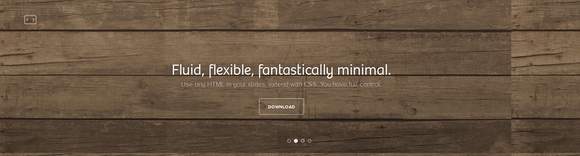
Unslider – ‘超小’的 jQuery 滑块
jQuery slider 只是滑动,没有花哨的效果,不需要任何的标记,大小小于 3kb。
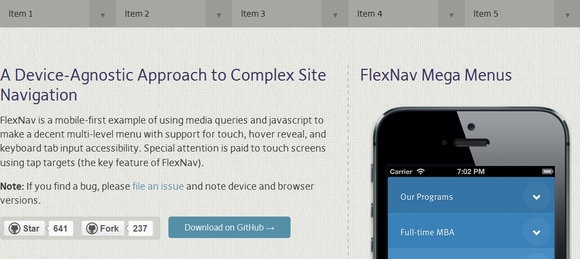
一个为复杂网页导航设计的 Device-Agnostic 方法——FlexNav
FlexNav 是一个用来实现响应式布局多级导航菜单的 jQuery 插件,一开始是为移动端设计的,现支持触摸,悬停显示和键盘 tab 输入来显示菜单效果。
Cool Kitten
这是一个为设计者和开发者收集 HTML/CSS 和 Javascript 文件的插件,提供一个最好的方式让用户在电脑,平板电脑和手机上阅览网页。
Smint : 平滑滚动的粘性菜单
当用户向下滚动页面的时候在导航上添加活跃状态。当用户滚动时,'活跃' 状态就会添加到你正在查看页面的片段链接上,同时还提供一个 diable 类,防止用户不滚动的时候链接到外部的网站上,只需要添加类 'smint-diasble' 就可以使用了。
文章评论
- 登录后评论
点击排行
-
php-fpm安装、配置与优化
转载自:https://www.zybuluo.com/phper/note/89081 1、php中...
-
centos下postgresql的安装与配置
一、安装(以root身份进行)1、检出最新的postgresql的yum配置从ht...
-
Mysql的大小写敏感性
MYSQL在默认的情况下查询是不区分大小写的,例如:CREATE TABLE...
-
关于URL编码
转载自:http://www.ruanyifeng.com/blog/2010/02/url_encoding....
-
header中的Cache-control
网页的缓存是由HTTP消息头中的“Cache-control”来控制的,常见的...